
We’re expected to perform so many tasks daily, from organizing our content buckets to ensuring a website’s usability to link building to much, much more. It’s a lot — but there is good news. There are a variety of Google Chrome extensions that can make these tasks a lot easier.
Google Chrome has gobbled up a substantial market share. As per Stats Counter, Google Chrome has more than 66% of the total market share.
I assume many of you are also Google Chrome fans. But, have you explored the powerful extensions and Chrome shortcuts the browser has to offer?
At the click of a mouse button, you can install an SEO plugin and open doors to higher productivity levels. Some Chrome extensions are pure gold with value-adding functionality that can save you hours of tedious tasks every week. Ultimately, the goal is improving ranks, including Quantcast Rank, specializing in audience measurement.
In this post, I’ll share 15 Chrome extensions that are useful for marketers. I’ve organized the post into three sections – content organizing, on-page SEO metadata and usability analysis, and link building and outreach management.
Let’s dive into the first section and look at the first tool.
Content Organizing
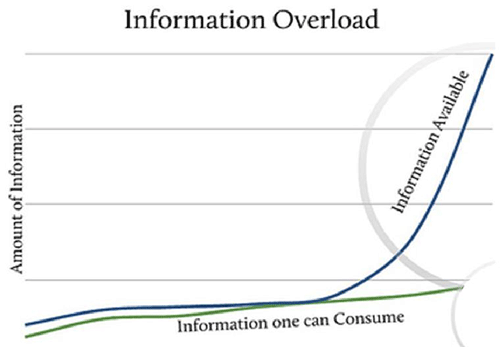
Information overload can be really stressful. Wading through truckloads of web pages to find relevant and high-quality pieces is daunting.

But it need not be that way. These two Chrome extensions will help you organize your content and save it for reading later.
1. Evernote Web Clipper
Evernote has powerful note-taking functionalities. Search Engine Land describes it as a “business-to-individual” media tool.
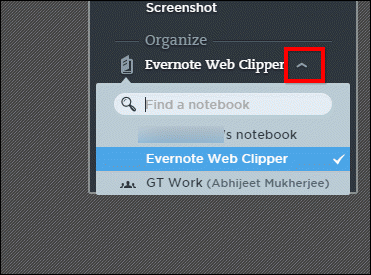
But if you are particularly interested in saving articles for reading later, the web clipper is a handy tool (located in the upper right side of Chrome).

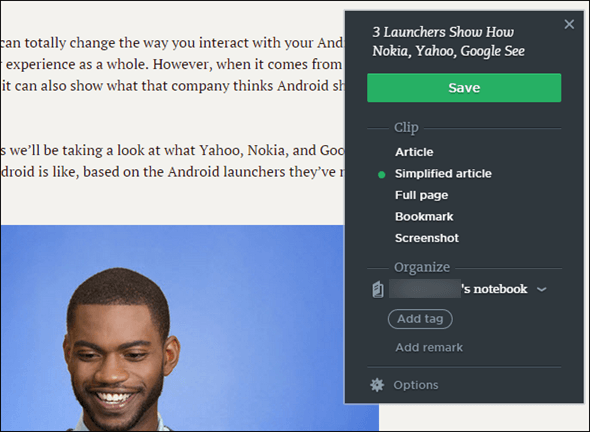
While surfing the internet, you can take specific search results and use the clipper to save articles in three ways – entirely, in a simplified version, or even specific parts of an article.
This is great because a site’s Quantcast rank may change, making the content more difficult to find later.

The webpages are added to your Evernote account, so you don’t have to go back to the search engine.
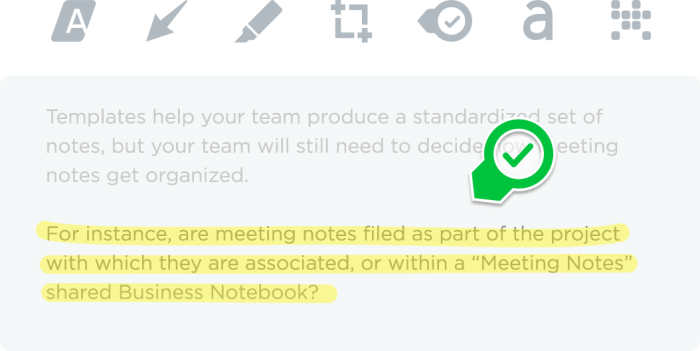
You can further organize them into notebooks and also assign tags (or remarks so that searching later will be easier). You can even highlight particular information if you want to. Evernote is a very popular browser extension.

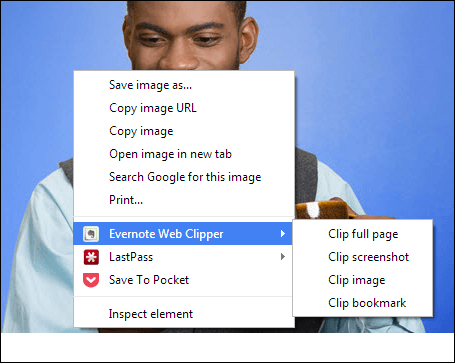
You can also right-click on a page and use the clipper’s menu in the toolbar.

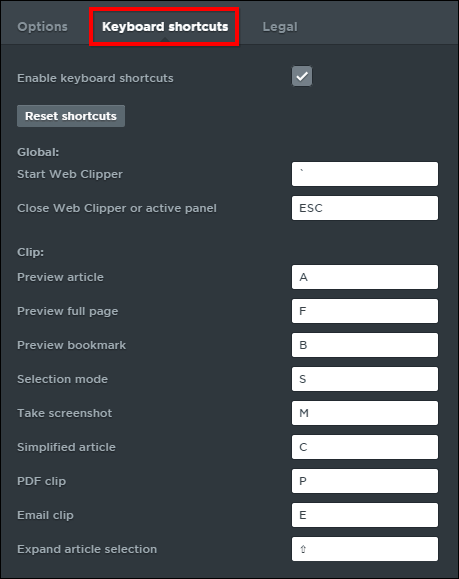
By using the options menu, you can also customize the keyboard shortcuts for its prominent functionalities.

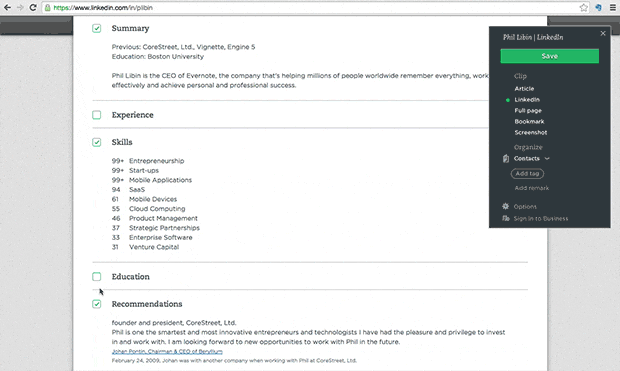
The tool has a specialized saving feature for clipping from Gmail, LinkedIn, Amazon, and YouTube. You can selectively clip the portions you want.

Here is a video walkthrough of saving Gmail messages using the web clipper. The tool even includes the attachments while clipping.
All of your saved articles will be synced across all your devices and can be accessed through your Evernote account.
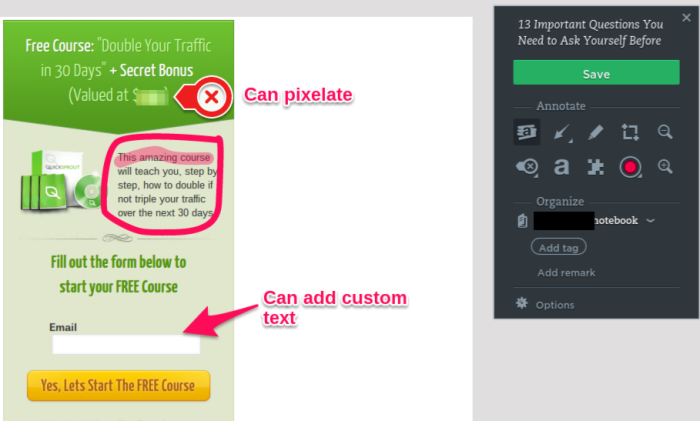
The most useful feature I find in the clipper is its powerful image editing and annotating software Skitch.
It’s handy for creating images for your blog posts. You can use it to take screenshots, pixelate a certain area in them, and add custom text.

You can also mark up using different colors and visual callouts to draw attention to specific elements on a page.

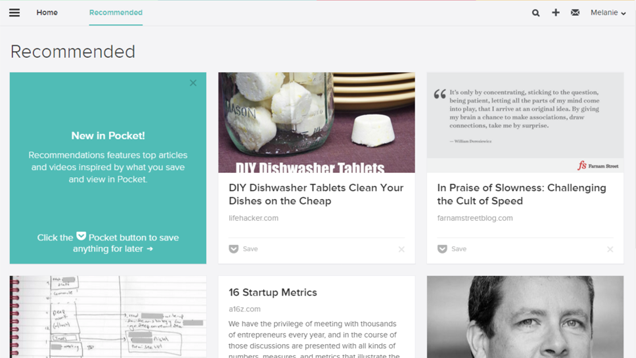
2. Pocket
This is another useful tool for saving articles and videos to read later.
Once installed, you’ll see the pocket icon in the Chrome toolbar located at top-right.

Like web clipper, Pocket also has the functionality to add tags to help easily explore and retrieve stories once pulled out of search engine land.

The best part is that your articles and videos will be available on all devices for reading later. So you can read articles in your leisure time, even on its mobile app.
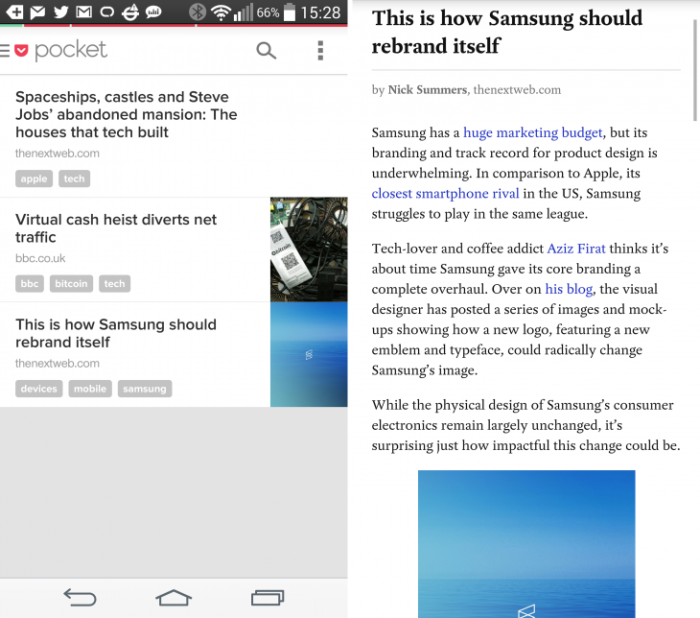
When you open a story for reading, you’ll see a stripped-down basic version (distraction-free) of articles. This reformation makes the reading experience clutter-free and pleasant compared to the ad-bogged search engine view.
The service recently launched a recommended feature (refreshed throughout the day) that shows articles based on your saved article sources and reading habits.

You can save the recommended articles you like to your reading list by clicking on the save button.

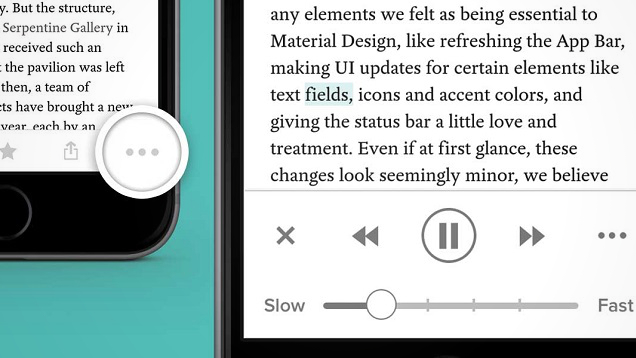
On Pocket’s iOS and Android mobile apps, you can even listen to your saved articles using Text-To-Speech (TTS).
You can start reading anywhere, skip paragraphs, and even change the reading speed.
You can also add stories from RSS feeds directly into your pocket account by integrating it with Feedhuddler.
And if you’re a fan of marketing automation, then you’ll also like Pocket’s integration with tools like IFTTT, Twitter, Feedly, and Buffer.
Your productivity levels will shoot through the roof. With just five minutes of casual browsing, you can use an IFTTT recipe to schedule articles on your social media accounts for a week.
Here is the IFTTT recipe for integrating Buffer with Pocket.
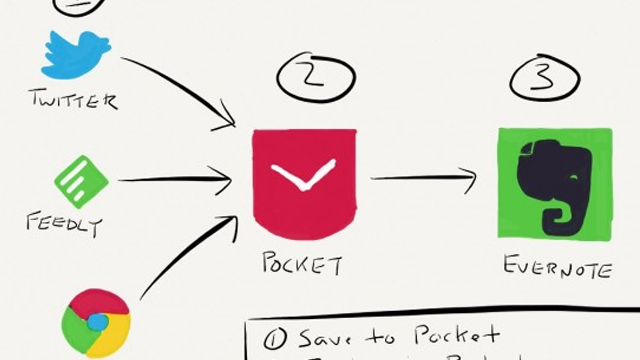
And if you’re the super-organized geek type, you may like combining pocket with Evernote to create an organized system.
You can save any interesting article you find around on the web (from feeds and social media) to pocket.
Once you scan these articles, only store the most valuable ones permanently in an Evernote. This way, your Evernote account will remain a long-term clutter-free place to hang out.

For sending articles from Pocket to Evernote, you can either use the “Send To” button or this IFTTT recipe.
On-page SEO and Usability Analysis
Sometimes you need to perform a quick analysis of your (or a competitor’s) website pages without logging into a tool’s website. This provides useful metrics in how you compare in search engine land.
A Chrome browser extension can help you achieve this goal without any hassles.
Let’s look at a few useful ones.
3. Google’s PageSpeed Insights Extension
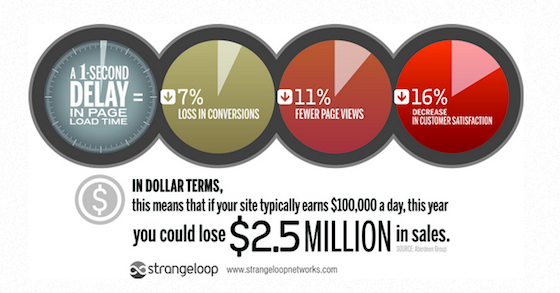
A one-second delay in your website loading time decreases your conversions by 7%, page views by 16%, and customer satisfaction by 23%.

Google included site speed as one of the 200 signals in its search ranking algorithm back in 2010.
Monitoring your server’s response time is important for your business.
It’s even more critical if you get a major chunk of mobile traffic. Being a more distracted medium, 40% of mobile users will abandon a page that takes longer than three seconds to load.

Google PageSpeed Insights is a great tool to explore your website’s usability. It identifies elements that are leading to slow loading time and a poor mobile user experience.

To get started, you need to install the plugin.
After your website’s analysis, you are presented with recommendations to fix issues and lower your website’s loading time on desktops and mobiles.
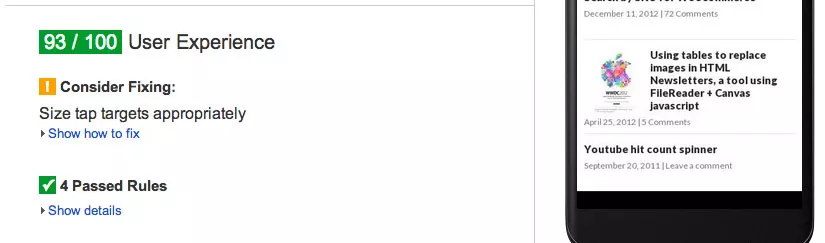
Brenda Barron, a WordPress enthusiast, rigorously tested her website with different WordPress plugins and manual optimizations to boost her PageSpeed Insights score. Her goal was to get a 100/100 score (or the highest possible) using Divi.
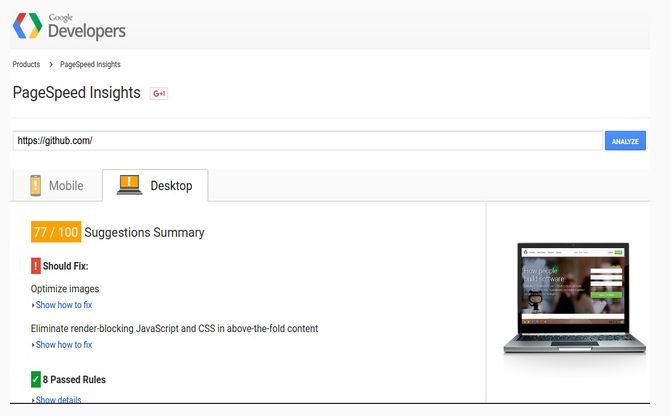
Look at her initial score on her new WordPress installation (Twenty Fifteen theme) on a shared server. It also shows recommendations to fix the slowing issues. The loading speed will also help redirect duplicate content to a canonical URL of preference.

After numerous plugin changes, including installation of speed booster pack, WP Performance Score Booster, WP Super Minify, and others:
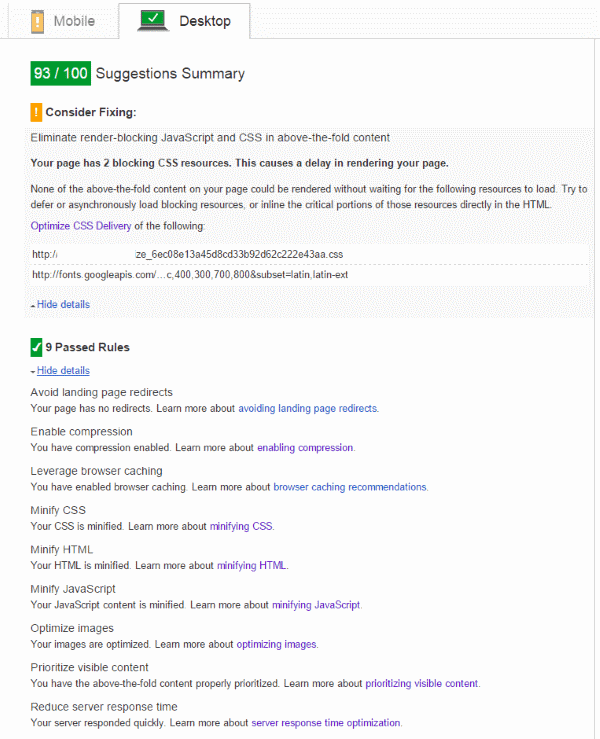
She managed to boost her score to 93.

Here is the combination that worked for her.

If you don’t want to go on a manual plugin installation and fixing issues spree, you can automatically use PageSpeed modules that automatically optimize your website.
Let me show you how with a live case study.
Matthew was initially using a non-responsive WordPress theme that led to poor mobile search results performance.
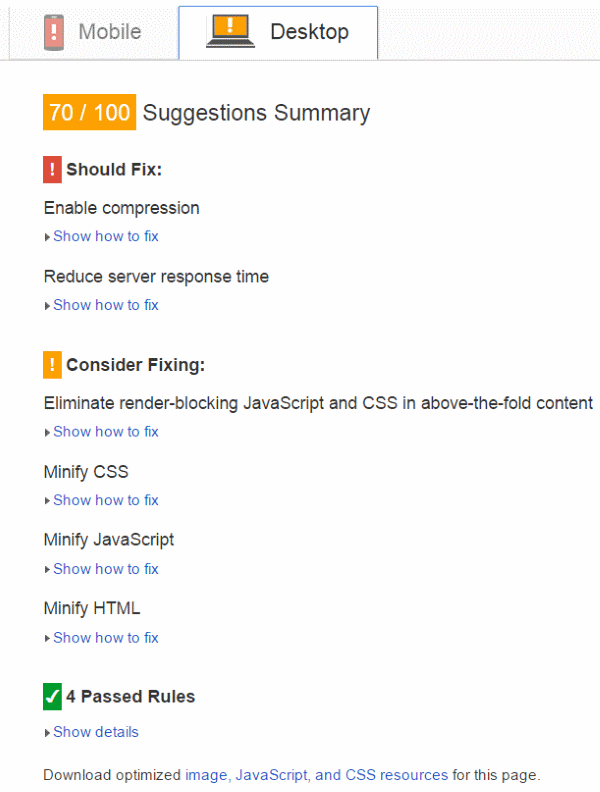
Google PageSpeed Insights showed a score of only 56, along with elements that needed fixing.
So he switched to the native twenty fourteen WordPress theme. It is responsive and performs well on most platforms.
Look at his score post-changes.
 https://neilpatel.com/blog/15-powerful-chrome-extensions-thatll-help-your-seo-efforts/
https://neilpatel.com/blog/15-powerful-chrome-extensions-thatll-help-your-seo-efforts/
I have read this article today & I find it very Interesting that the information you have provided via this blog is just unmatchable to anyone & no one can write such article unless & until it you. seo company mumbai
ReplyDelete